今回はHTMLで面倒なコーディングを助けてくれるおすすめのツールをご紹介させて頂きます!
HTML Imagemap Generator
そもそもイメージマップとは?
(またの名をクリッカブルマップ)は、画像上に複数のリンクを設置したいときに使うタグです。画像にリンクを1つ設定したい場合はaタグで簡単にリンクを設置可能ですが、複数の場合はこのイメージマップを使用します。タグはmapタグとareaタグで使用可能です。
areaタグにリンクの座標を記述するのですが、その座標を設定するときに1点ずつ座標を洗い出さないといけないため、本当に面倒で時間が掛かります。しかし、この「HTML Imagemap Generator」を使えばすぐにコーディングできるし、本当に神ツールだと思います!しかも操作もカンタン!
「HTML Imagemap Generator」の使い方
このツールの詳細の使い方は作成者の公式ブログでも紹介されておりますが、こちらでも簡単に使い方の流れを説明させて頂きます。では早速使ってみましょう!
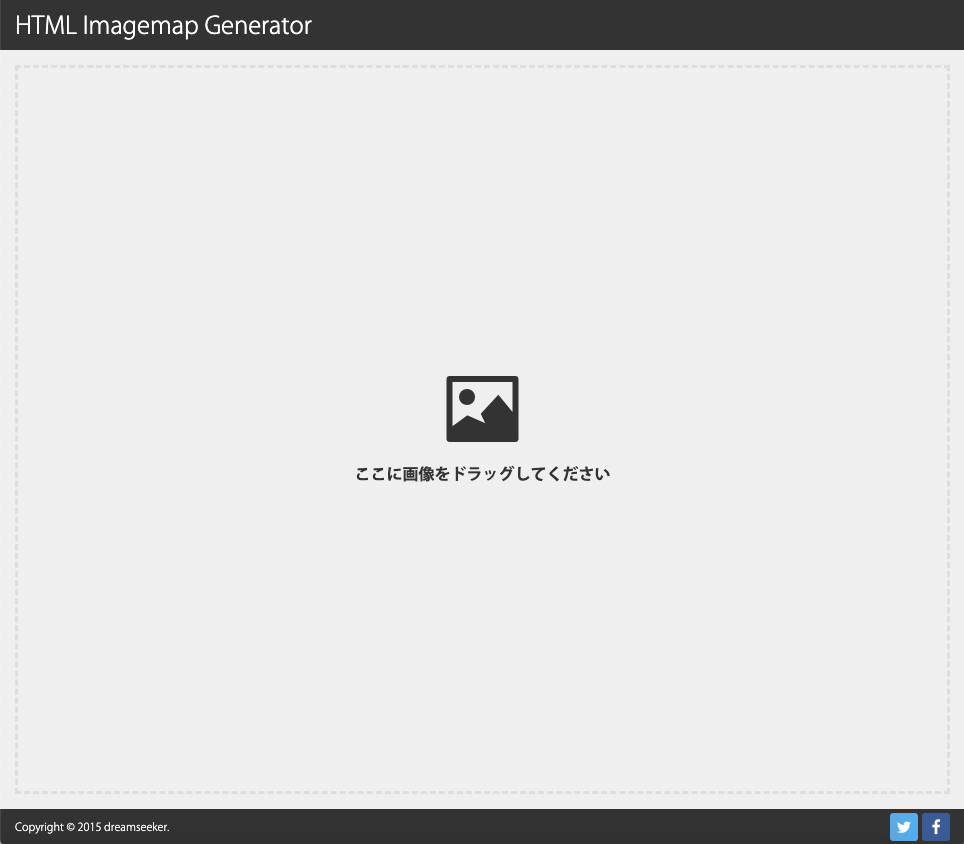
①まず、サイトにアクセスすると以下の画面が表示されます。

お使いのPC内にあるイメージマップを設定したい画像(jpg、png等)をツール画面上にドラッグ&ドロップします。
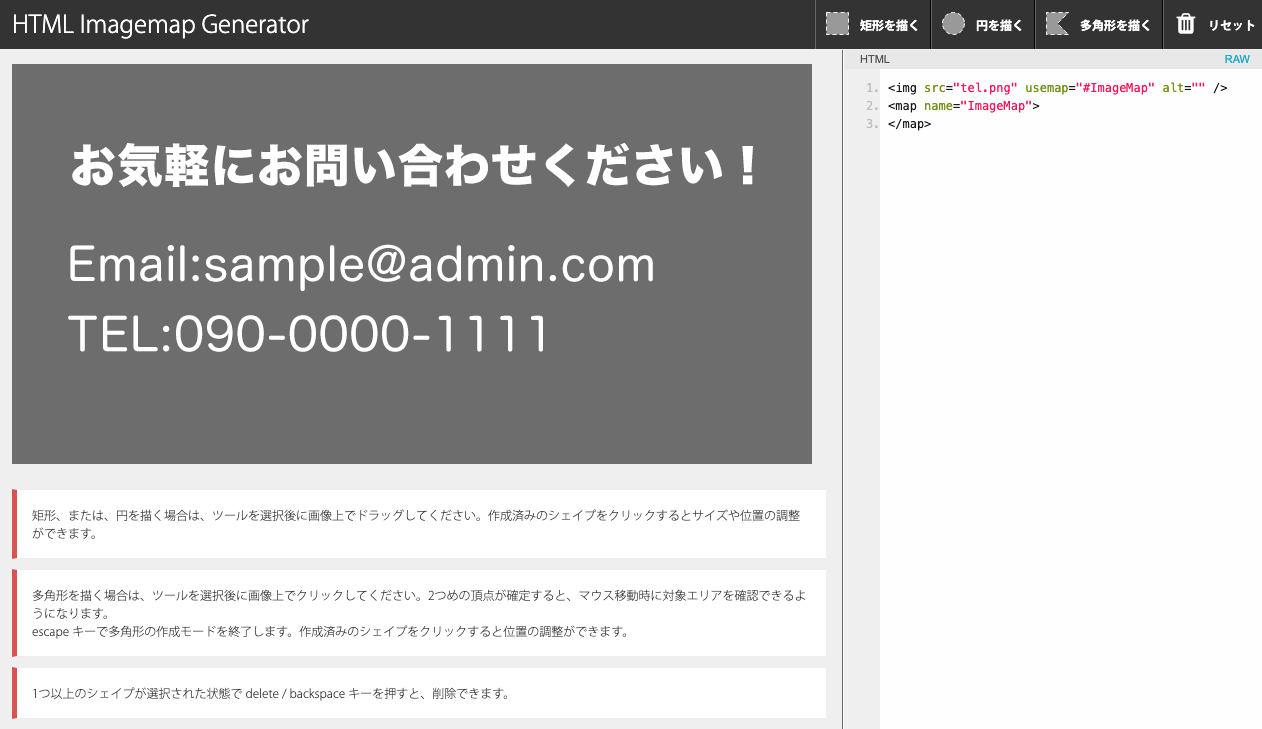
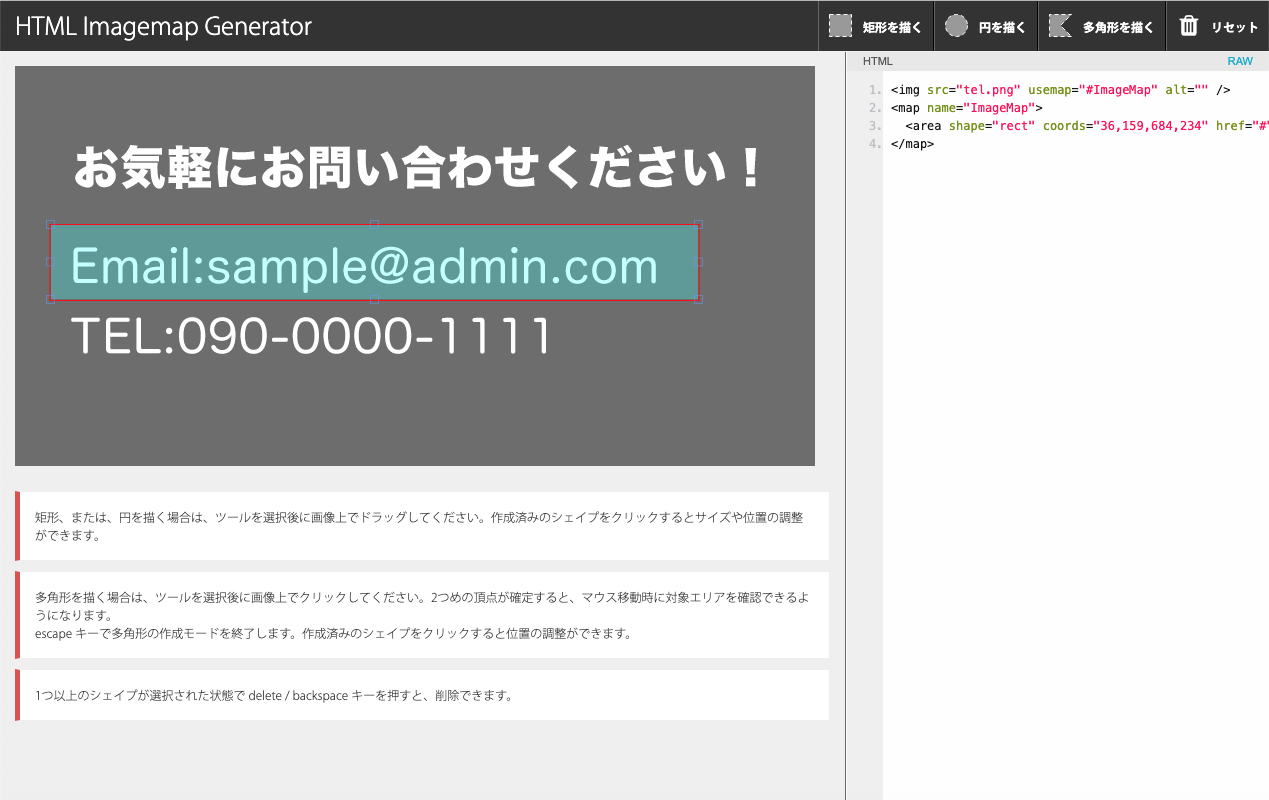
②ドラッグ&ドロップをすると以下のような表示に切り替わります。(画面左上がイメージマップを適用する画像のプレビュー、画面左下がこのツールの操作方法、画面右側が生成されたHTMLになります。)

③画面右上の「短形を描く(正方形、長方形)」「円を描く(正円、楕円)」「多角形を描く」からリンクの形に合っているものを選択します。(今回はありませんが、画像内のキャラクター等にリンクをつけたい場合は「多角形を描く」を選択します。)
今回は単純に文字上に複数のリンクを設置したいので短形を描く(四角形)で説明します。
④短形を描くをクリックし、リンクにしたい箇所を囲うと、以下のようにリンクに設定する場所上に図形が表示されます。

この図形がリンクになる部分です。設置後も図形の枠を操作して拡大・縮小したり、移動することが可能です。図形を拡大・縮小や移動させると、画面右側の生成されたHTMLの部分にあるareaタグのcoords(座標)の属性値も変わっていることが確認できます。この操作を繰り返し、リンクに設定する箇所が確定したら右側のコード上部の「RAW」でコードを全選択、ctrl+c(macはcommand+c)でコードをコピーします。
⑤コピーしたコードを表示させるページのHTMLに貼り付けて遷移先を指定すれば、設定完了です!(画像のディレクトリが違う場合は、src属性も修正しておいてください)
この「HTML Imagemap Generator」を使えば、イメージマップ初心者でも簡単にイメージマップが設置ができたり、使い方が分かっていても面倒に思った時に直ぐに設置できるのが利点だと思います!
まとめ
イメージマップ自体あまり使用頻度は高くないですが、新規でサイトを作成する時などはどうしても使わなければならない時がありますよね…そんな時のためにこの「HTML Imagemap Generator」をブックマーク、お気に入り追加しておくことをおすすめします!