今回は、HTML、CSS初心者でも簡単にストライプや縞々背景が作れる「CSS STRIPE GENERATOR」という無料ツールを紹介します。
【HTML/CSS】ストライプや縞々背景が簡単に作れる無料ツールの「CSS STRIPE GENERATOR」が便利!

CSS STRIPE GENERATOR
今回紹介する「CSS STRIPE GENERATOR」は、HTML、CSS初心者でも簡単にストライプや縞々背景が作れるツールで、シンプルな単色ストライプ背景から二重ストライプ、ストライプの角度調整など、ストライプ背景の事ならこのツールにおまかせ!というような、高機能な無料Webツールとなっています。
また、作成したストライプ背景は、cssはもちろん、scss、sassでもコードを生成でき、ご自身のWebサイトの環境に合わせたコードを生成し、ソースの該当箇所にペーストするだけで、簡単に実装できます。
では実際に機能・操作方法を見ていきましょう。
「CSS STRIPE GENERATOR」の機能・操作方法

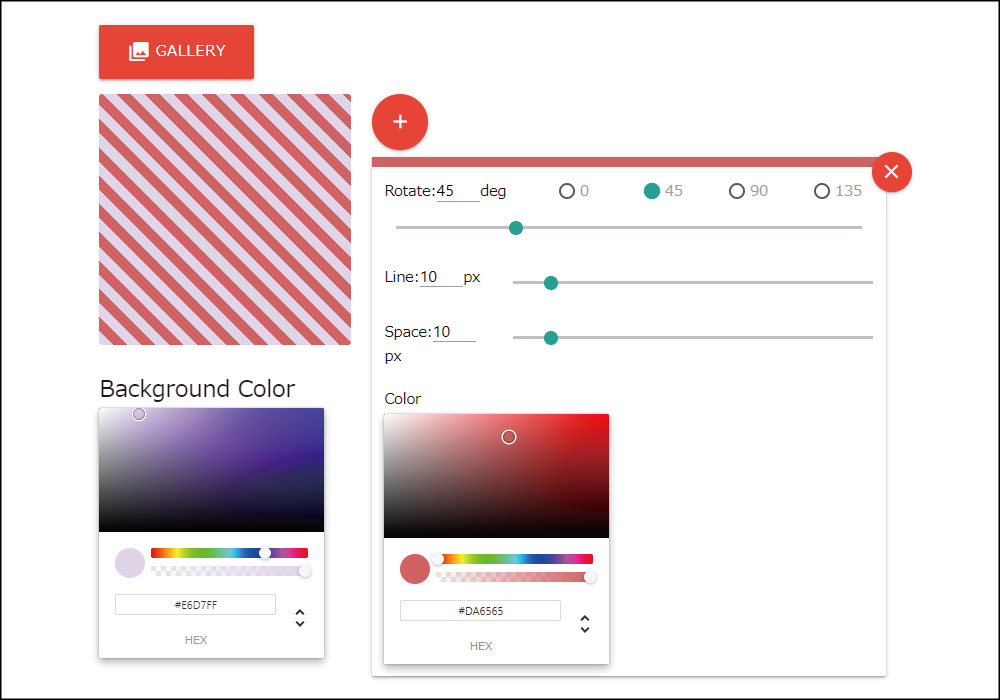
上図が実際の「CSS STRIPE GENERATOR」のページになります。
各部の機能については下記の通りです。上のボタンから、
「GALLERY」ボタン・・・既に作られているサンプルを選択できます。ギャラリーから選択したものは、下のカラーピッカーの色を変更することで、カスタマイズすることもできます。
「ストライププレビュー」部分(GALLERY下)・・・自分で作成したストライプのプレビューを見ることができます。プレビューを見ながらカラーピッカーを操作することで細かく色調節ができます。
「Background Color」部分(プレビュー下)・・・上図ストライプの薄紫(ストライブの背景斜線)部分の色をカラーピッカーで変更できます。
〇右側部分
「+」ボタン・・・ストライプを二重、三重と複数作成できます。背景斜線部分は二重、三重にしても1つのみしか変更できません。
「Rotate」部分・・・ストライプの角度を変更できます。二重、三重で作成したい場合は、各ストライプの角度をそれぞれ別にすることで、重なって見えます。右側の「0~135」は規定角度での設定、「Rotate:」横の数値は細かく角度を設定できます。
「LINE」部分・・・ストライプの線幅を変更できます。こちらも数値を入力するか、右のバーで数値を変更できます。
「Space」部分・・・ストライプの線間の余白を変更できます。背景色の線幅と考えて頂ければ大丈夫です。
「Color」部分(Space下)・・・ストライプの色変更をカラーピッカーでできます。ストライプのメイン部分の色になります。
ここまでで、ストライプの作成が出来ます。二重、三重にしている場合は、「+」ボタンを押すと、画面右側のボックスがそのまま下に追加されると思います。追加されたボックスの「×」ボタンは追加したストライプの削除、上下矢印ボタンはストライプの重ね順を変更できます。
作成したストライプのコードを生成する方法

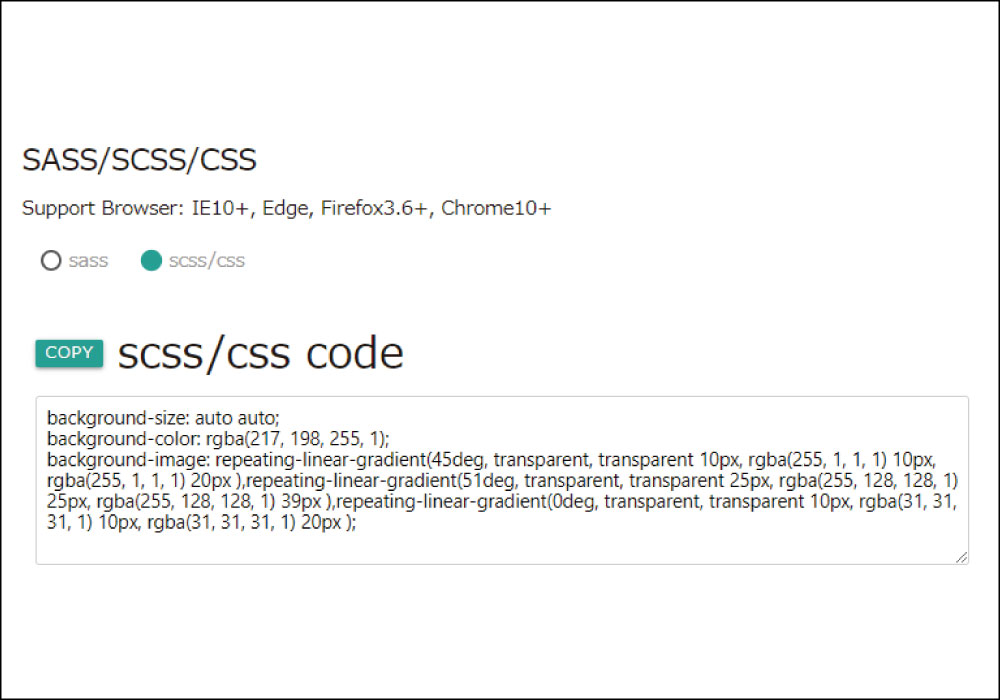
作成したストライプのコードは、ストライプの設定をした部分の下部に自動で生成されます。
「Support Browser」部分が、対応しているブラウザとバージョンになります。
「sass」「scss/css」のラジオボタンは、ペースト先の環境に合わせて、どちらかを選択してください。その下のテキストエリア内のコードが作成したストライプのコードになりますので、テキストエリア左上の「COPY」をクリックして、コードをコピーして、お使いください。
※ストライプ背景は、実際には単色背景色の上に、同一余白(透過部分)を持たせた色を重ねているイメージになります。
まとめ
今回は、HTML、CSS初心者でも簡単にストライプや縞々背景が作れる「CSS STRIPE GENERATOR」という無料ツールを紹介しました。シンプルなストライプだけでなく、複数のストライプを重ねて複雑なデザインも作成できますので、ぜひ使ってみてください。