サーバー上のhtml・css・js・phpファイルを変更する事はWebエンジニアの方であれば、当たり前の業務ですよね。1人でサイトを管理している場合は未だしも、複数人でサイトを管理していると誰がいつファイルを更新したのかわからなくなってしまうこともよくあるかと思います。
今回はそのような時に一発で更新時間・更新車がわかるような方法を紹介させて頂きます。
ファイルを変更する際はバックアップを取るクセをつけよう
ファイルを変更した時に必ずしもエラーが発生するわけではありませんが、万が一、htmlファイルの閉じタグの書き忘れなどで、フロントの表示に何らかの影響が出た場合、早急にエラーが発生した時間と該当ファイルを探す必要があります。そのような時にファイルのバックアップを取っておけば慌てる事もなく、ファイルをエラー前の状態に戻すことができますよね。また、そこまで多くはないですが、以前更新した内容を確認する為にバックアップファイルを見返す事もあるかと思いますので、そういう時にもおすすめです。
おすすめのバックアップ方法

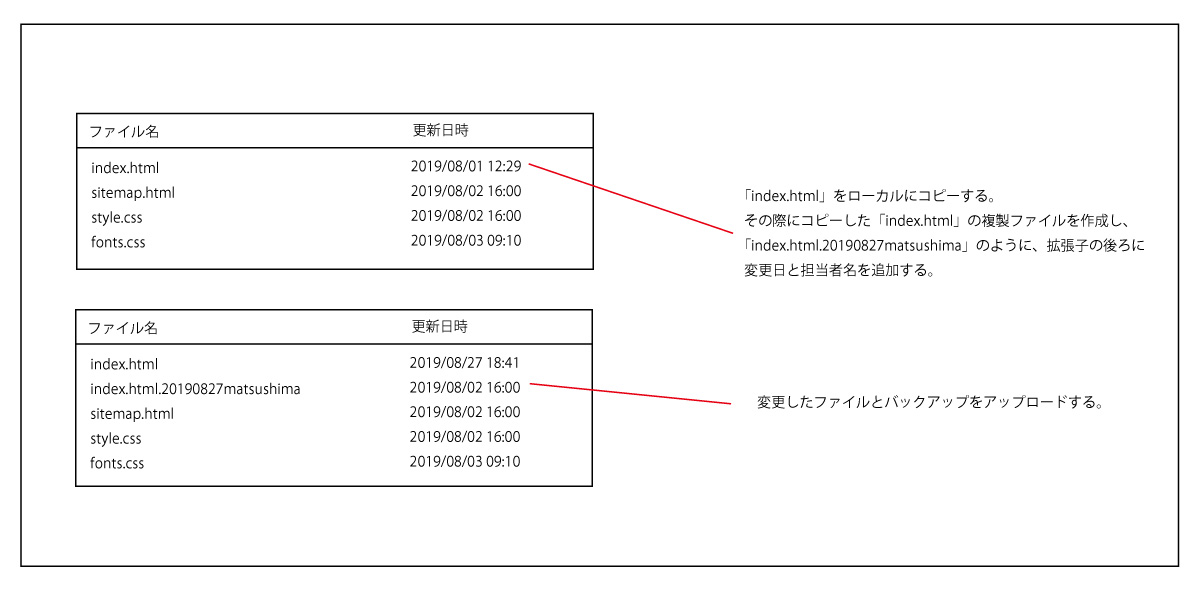
(※画像内のテキストが読みづらいので、後ほど紹介します。)今回おすすめするバックアップ方法は、大きな手間も掛からずにバックアップを取ることが可能なので、「今の所は更新時にバックアップを取っていないよ」って方にはおすすめです。自身もこれのお陰でヒヤヒヤした時に何度も救われているので…
バックアップの流れは以下の通りです。
②ローカルにコピーしたファイルを複製(以下、バックアップファイル)する。
③バックアップファイルの拡張子の後ろに「.+更新日+担当者名」を追記する。
index.html.20190827matsushima
④ファイルを変更後に更新したファイルとバックアップファイルを再アップロードする。
⑤完了
以上がバックアップの流れになります。(サイトの管理者が1人の場合は、担当者名を追記する必要はありません。)
何度も更新しているファイルの場合は、バックアップファイルがどんどん増えていくことになります。一定の期間が経ったら、古いバックアップファイルを削除するか古いバックアップファイル用のフォルダを用意すると分かりやすいかもしれないですね。
まとめ
以上がおすすめのバックアップ方法の説明になります。ここで紹介しているものの他にも、ファイルに直接コメントアウトを追加(変更の多いファイルの場合、見づらくなります。)するやローカルに専用フォルダを作っておくなど、様々な方法がありますが、今までやった中ではここで説明している方法が一番分かりやすかったです。
皆さんも是非試してみてください!