今回はコーディング初心者におすすめしたいHTML+CSSの小技集を紹介します!(表題の通りコピペOKです)
タイトル、表題のデザイン・コーディング
1つ目はタイトルや表題に使えるスタイルの紹介です。シンプルなページの場合、太字+大きい文字だけでも目立ちますが、デザイン重視のページの場合、枠をつけたり、背景色や文字色を変更したりする場面も出てきますよね。そんな時におすすめのスタイルになります。
①太字+枠
シンプルですが上下に枠線をつけるだけでも表題らしくデザインすることが出来ます。全体的にシンプルなデザインのサイトなどにおすすめです。
1.このブログについて
・CSS
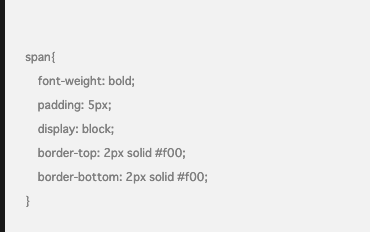
span{
font-weight: bold;
padding: 5px;
display: block;
border-top: 2px solid #f00;
border-bottom: 2px solid #f00;
}
②太字+枠+背景色
(サンプルなので、色は個人で変更してください。)枠だけでなく、背景色も指定する事で、①に比べて上位見出しに感じることができます。
1.このブログについて
・CSS
span{
font-weight: bold;
padding: 5px;
display: block;
border: 2px dashed #f00;
background: #f88;
color: #444;
}
③太字+枠+背景色(斜線)
背景色をストライプに変更してみました。CSSだけでも数行で凝ったデザインが作成できるので、画像を作るのはちょっと面倒な時などにおすすめです。(degの数値を変えることで、ストライプの角度を変更することができます。)
1.このブログについて
・CSS
span{
font-weight: bold;
padding: 5px 10px;
display: block;
border: 2px solid #007eff;
background: repeating-linear-gradient(45deg, #4a60ff 0, #4a60ff 15px, #7dc5ff 15px, #7dc5ff 29px);
color: #fff;
}
ボタン、リンクのデザイン・コーディング
2つ目はボタンやリンクに使えるスタイルの紹介です。小さいボタン・リンクでもデザインによっては簡単なスタイル追加だけでも目立たせることができます。
①太字+枠
フラットデザインのサイトなどでよく見かけるリンクです。シンプルで簡単に作成できます。
・CSS
a{
color: #4981ff;
border: 2px solid #4981ff;
display: block;
width: 200px;
text-align: center;
}
②太字+背景+影
影がつくだけでボタンっぽく見えます。影の位置は変更することができます。
・CSS
a{
color: #fff;
display: block;
width: 200px;
text-align: center;
background: #80b8ff;
padding: 5px 0;
box-shadow: 1px 1px 1px #aaa;
}
③太字+背景+影+ホバー時色反転
(※ボタンにマウスを合わせると色が反転します。)②に加えて、マウスオン時にボタンの色が反転するようにしました。簡単なアニメーションをつけるだけでもイメージが変わります。
・CSS
a{
color: #fff;
display: block;
width: 200px;
text-align: center;
background: #80b8ff;
padding: 5px 0;
box-shadow: 1px 1px 1px #aaa;
-webkit-transition: all .3s !important;
transition: all .3s !important;
}
a:hover{
color: #80b8ff !important;
background: #fff !important;
-webkit-transition: all .3s !important;
transition: all .3s !important;
}