小技集2に続き、コーディング初心者におすすめしたいHTML+CSSの小技集を紹介します!(表題の通りコピペOKです)
メニューのデザイン・コーディング
今回はメニューに使えるアイコンの紹介です。このアイコンは表題やメニューの先頭に使われていたりと、最近では色んなサイトで見かけるようになったWebアイコンやWebアイコンフォントと呼ばれるアイコンになります。
そもそもWebアイコン(Webアイコンフォント)とは?
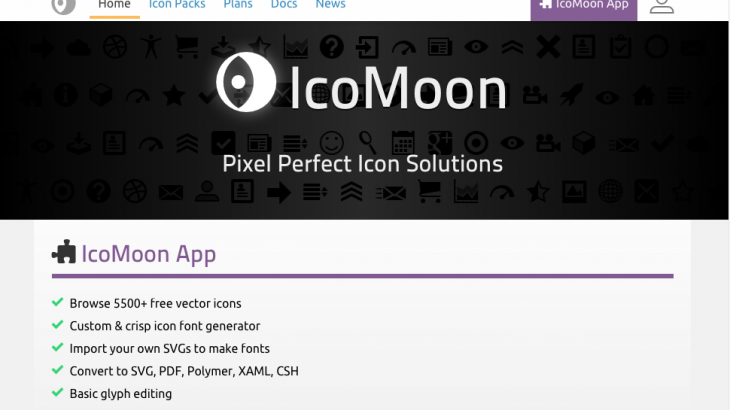
代表的なものに「Font Awesome」や「IcoMoon」などがあります。CDN等の外部CSSを表示したいページの前に読み込ませて、指定のクラスやタグを追加するだけだったり、指定フォルダをサーバにアップして同じく指定のクラスやタグを追加するだけで複数のWebアイコンが使用可能です。画像ファイル等と比べてサイズが軽く、アイコン自体の色を変更できたり、背景色や枠線を使って少しオシャレにしたりと、簡単にしかも無料で十分に使えるので私も重宝しています。
IcoMoonの使い方
Font Awesomeは無料で使えるアイコンが多く、私もよく利用しますが、今回はIcoMoonを実際に使ってみたいと思います!
まずはIcoMoon公式サイトにアクセスします。
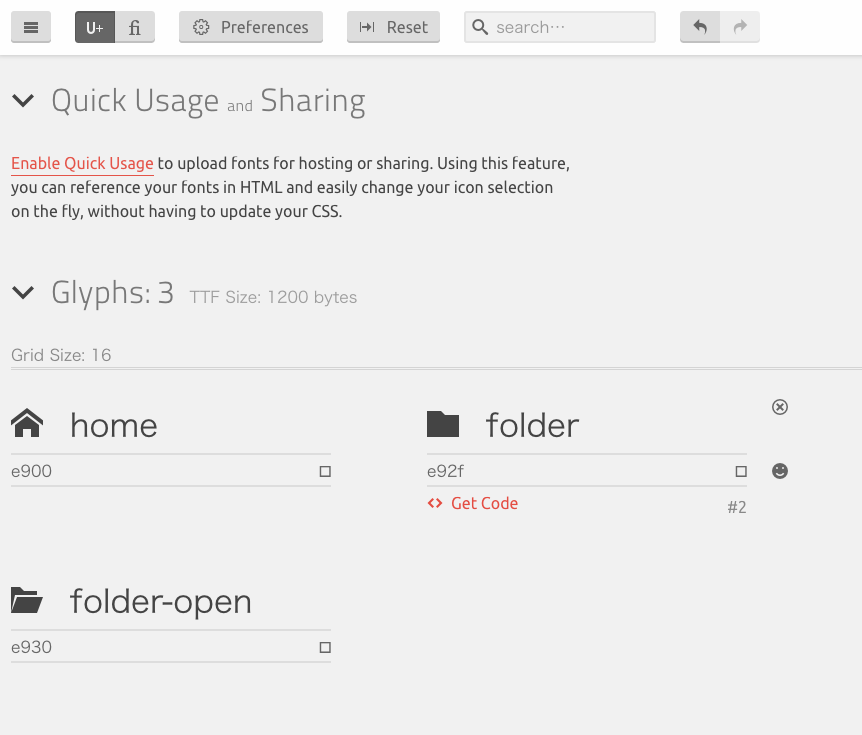
アクセス後、上部メニューの「IcoMoonアプリ」→使用したいアイコンをクリック(複数可)→右下の「Generate Font」をクリック→右下の「Download」をクリック、これでサイト上の操作は完了です。
フォルダを入手後、サーバーにフォルダをアップロードし、フォルダ内のstyle.cssを前に読み込めば準備は完了です。(※準備、サーバーへのアップロードに関しては簡単な説明のみしか掲載していませんので、詳細は公式サイトをご確認ください。)

実際にページに表示させる
準備が完了したら、表示させてみましょう!
↑分かりづらいですが、これで表示完了です!
タグにクラスが指定してあるように、上記2種のクラスを追加すればどのタグでも表示可能です。※クラス「dateList__item」は共通、「icon-folder」は、公式サイト内の先ほどの画面から該当アイコンをクリック→「Generate Font」→アイコンをマウスオンした時に表示される「Get Code」をクリック→タグに指定してあるクラス「icon-folder」になります。

まとめ
wordpressでサイトを構築していると、プラグインの増加やページが増える事でサイトの表示速度が重くなってしまう事もありますが、細部でも複数箇所改善を行うとユーザビリティの向上にも繋がり、一石二鳥でとてもオススメです。