今回は、Webデザイナー・コーダーさん必見!!「codepen」という無料コーディングツールについて紹介させて頂きます。
codepenとは

codepenとは、Web上でHTML・CSS・Javascriptを使って、リアルタイムでデザインを確認しながら、コーディングできる無料ツールで、会員登録しなくても使用可能です。しかも、会員登録することで、他にも様々な機能を使うことができるので、無料会員登録をすることをオススメします!画面が見やすく、私もサイトの一部コンテンツを変更する時などに重宝しています。エディタによっては起動に時間がかかるものもあるので、これならパパッとフロント表示を確認しながらコーディング出来てしまいます!
codepenの使い方
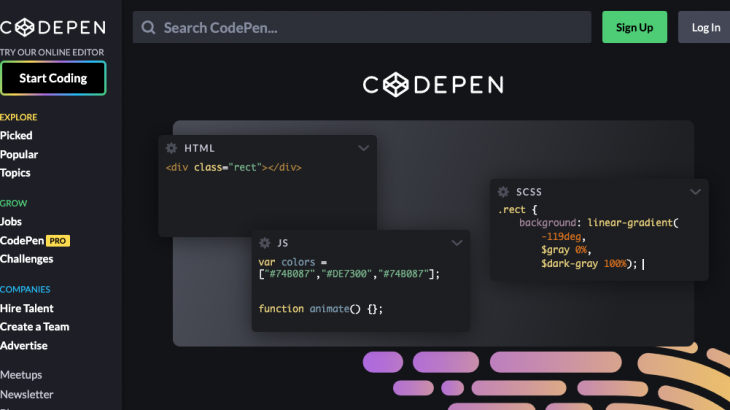
codepenは上図の虹色枠のボタン「Start Coding」をクリックすると、すぐに使用できます。(とてもわかりやすいボタンですね!笑)
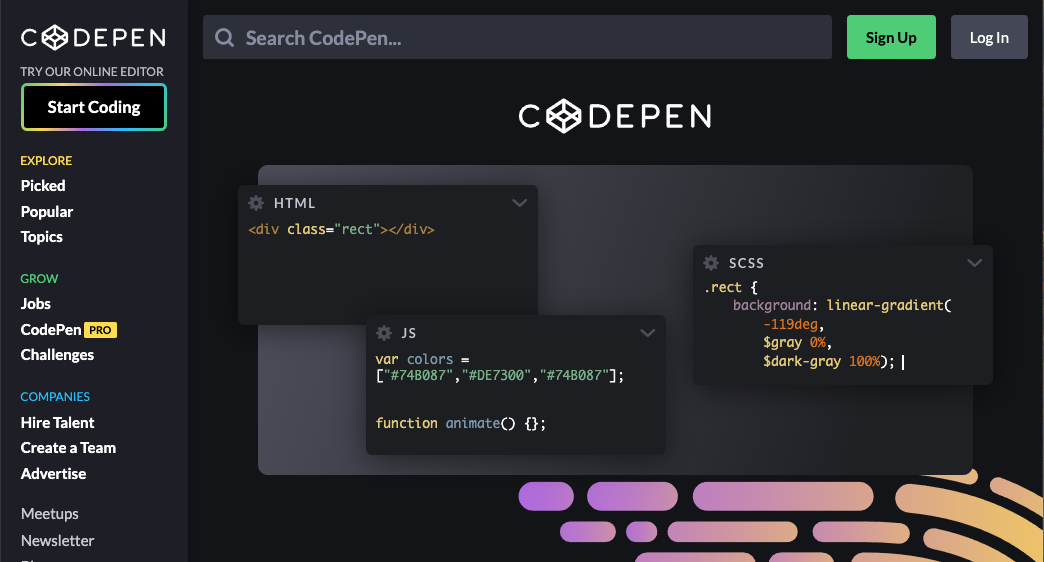
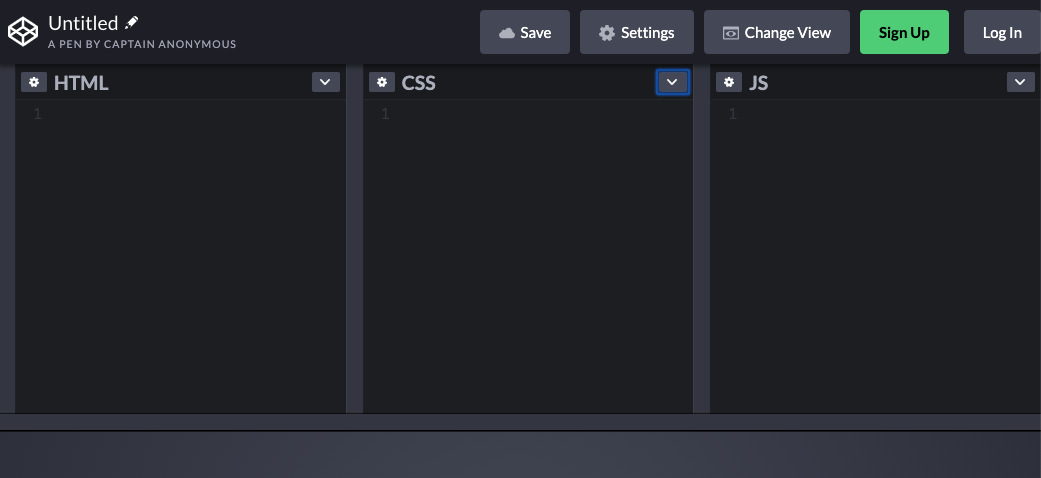
このボタンをクリックすると、下図の画面が表示されます。

HTML・CSS・Javascriptの画面が別れているのでコーディングしやすいです。また、コーディングした内容はすぐに下の灰色の画面に反映されます。コーディングした上でやっぱり、ブログに埋め込みたいとなった場合でも、画面右上の「Sign Up」から簡単に会員登録することができます。
codepenの無料会員登録方法
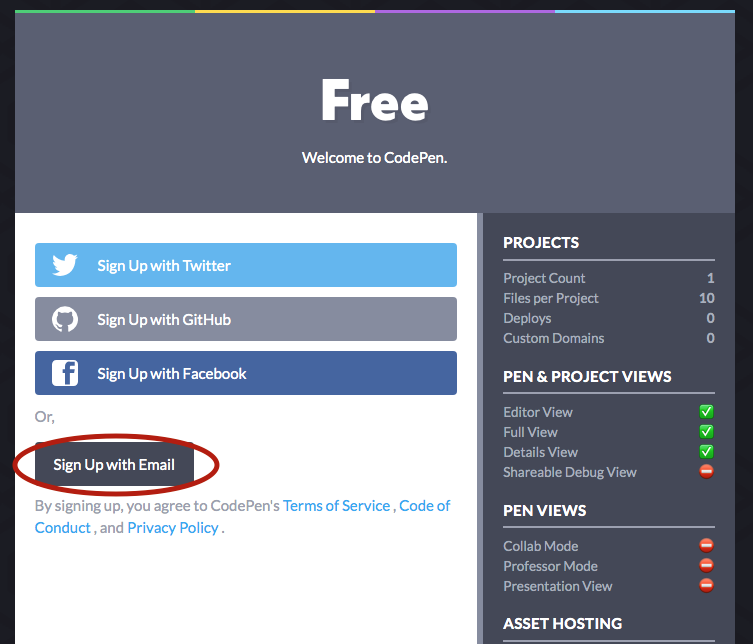
「Sign Up」をクリックした後、下図の画面から「Sign Up with Email」を選択してください。

上図が表示されたら、下図の「YOUR NAME」〜「CHOOSE PASSWORD」を入力します。「CHOOSE A USERNAME」を入力後にエラーが出る場合は、すでに使用されているユーザー名なので別のユーザー名を指定するようにしてください。(英字と数字を混ぜると確実です!)最後に「submit」をクリックして会員登録完了です!
codepenの他の機能
codepenで無料会員登録をすると、他のユーザーが作成したコードを閲覧できたり、自身のサイトに埋め込み表示をすることが可能になります。
他のユーザーのコードを確認したい
他のユーザーのコードを確認するには、codepenのトップ画面に戻ります。トップに戻ると、会員登録前と画面が変わり、他のユーザーが作成したコードが一覧で表示されるようになります。HTML・CSS・Javascriptだけで作ったのか!というようなものもたくさんありますので、かなり勉強にもなります!
コードをブログに埋め込みたい
ブログに作成したコードを埋め込むには、編集画面でコーディング後に「save」をクリックし保存(これでマイページに表示されます。)→画面下部の「Embed」で表示されたポップアップの「Copy & Paste Code」のソースをコピーし、ブログ内に貼り付けます。すると↓↓
See the Pen
circle1 by matsushima (@matsushin)
on CodePen.
このように表示されます。divタグで囲って枠線を表示すればさらにわかりやすいですね!レスポンシブサイトの場合、HTML/CSS/RESULTがそれぞれタブ表示される為、解像度が変わっても表示が崩れることもありません。また、Wordpressを使用したブログの場合、通常のコードでも問題なく表示できますが、「Wordpress shortcode」タブのコードをコピーし、プラグイン「CodePen Embedded Pens Shortcode」を有効化させることで使用可能です。codepenを多く利用する方はこちらの方がオススメです!
その他、色々作成したものをこちらの記事で紹介しています。
まとめ
以上が「codepen」の紹介でした。海外のツールではありますが、難しい機能も特に無いので、是非皆さんも使用してみてください!