今回はサイトの表示速度改善を行い、ユーザビリティの向上を測るために私が行なっている施策を紹介させて頂きます!
ユーザビリティと言っても様々な施策があり過ぎて、何から手をつければいいのか分からない…という人もいらっしゃいますよね。その中でも特にこれは意識して改善した方がいいと思うものを抜粋し実際の対策方法も提案させて頂きます!
そもそもユーザビリティの向上とは…
普段web関連の仕事に携わっている人も一度は「ユーザビリティ」という言葉を聞いたことがあるかと思います。一般的にこの言葉の意味は、
ユーザビリティ…一般的には「使いやすさ」や「使い勝手の良さ」を表す言葉であるが、これといった意味は現状存在しない。
という事で、「使いやすさ」や「使い勝手の良さ」だけではなく、他にも様々な細かい意味があるんですね!
人によって様々な解釈があるかと思いますが、個人的に「サイトの表示速度」を改善する事はこのユーザビリティの向上に大きく影響するのではないかと思っています。サイトにアクセスした時にローディングが長かったり、画像サイズが大きい影響で一部画像の表示が遅かったりすると、見る気が無くなったりして、すぐに離脱してしまう原因にもなりますね。特にECサイトの場合、離脱が多いと売上そのものに影響が出てしまうこともあるので、早急な対応が望ましいですね!
表示速度向上の改善策
主な表示速度の改善策には、「画像のリサイズ」「HTML・CSSの余分な記述の除外」「(Wordpressの場合)余分なプラグインの消去」などの方法があります。最初の一つは初心者でも簡単にできますが、2つ目は多少のコーディング知識が、3つ目はコーディング+Wordpressの使用経験があると簡単に対応可能です。また、サイトのどの部分が大きくサイトの表示速度低下に影響しているのかはPage Speed Insightsで詳細を確認可能です。
Page Speed Insightsの使い方
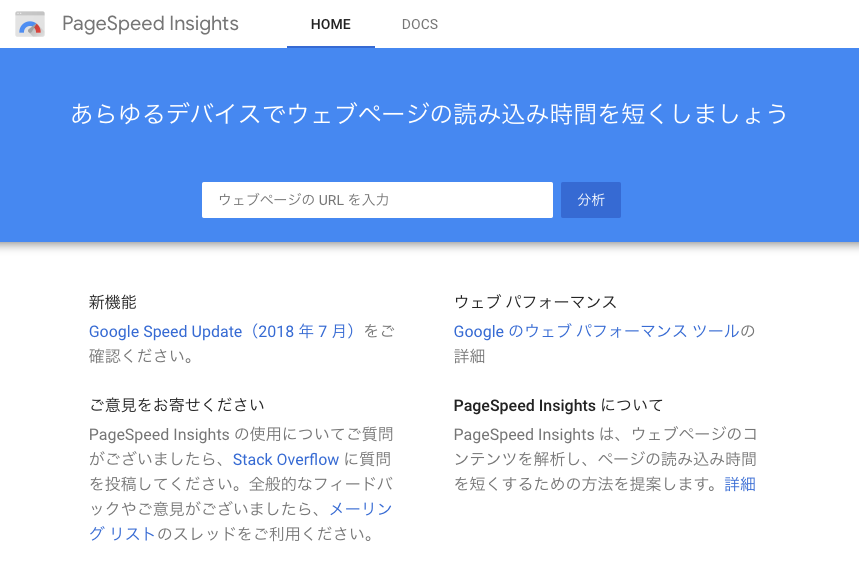
Page Speed Insights(※以下PSI)はサイトの表示速度を計測できる無料ツールで、PC/SP版それぞれのサイトの表示速度をスコア化して、表示速度の良し悪しを計測できるツールです。現在ではスマートフォンも広く普及しているので、レスポンシブでない場合もスマホ版ページの対策も十分に行ったほうがいいと言えます。

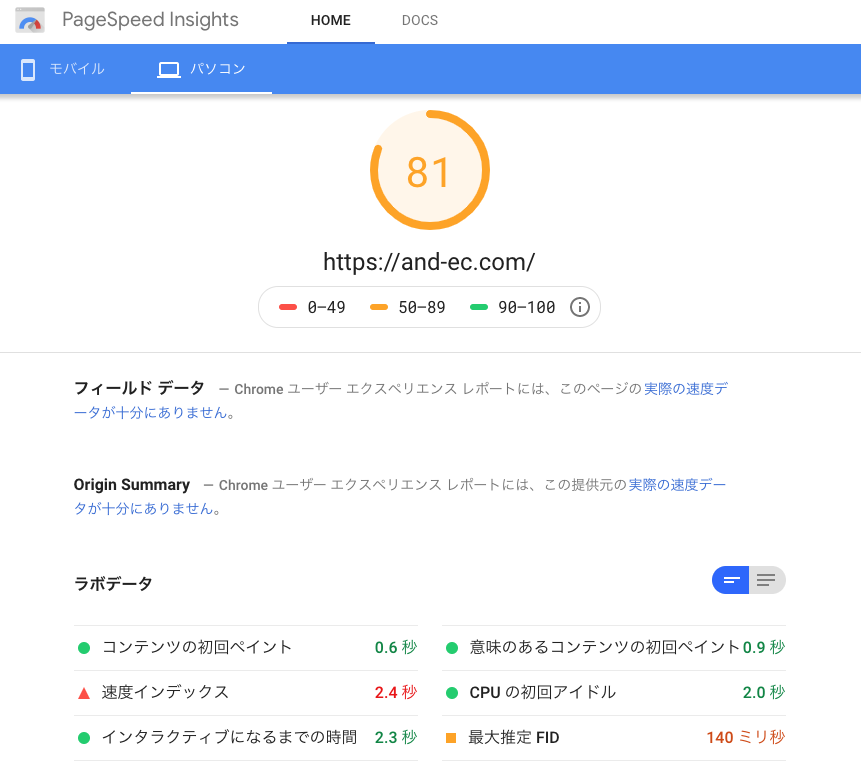
上図の「WebページのURLを入力」フォームに表示速度を計測したいサイトのURLを入力し、「分析」をクリックするだけで、下図のように表示速度のスコアと改善箇所を診断してくれます。

下へスクロールすれば、どの画像のサイズが大きいのかや、影響している外部css・javascriptを影響の大きいものから順に確認する事が可能です。それぞれパーセント表示になっているので、目で見て大きい影響を及ぼしているコンテンツが分かります!優良ツールですね!次項で各詳細の改善方法を説明します。
画像のリサイズ
画像のリサイズはヘッダー直下の横長メイン画像(設定している場合)や、サイト全体の背景画像など、サイズの大きい画像が対象になることがよくあります。このような画像はPhotoshop等でリサイズしたり、背景画像の場合は、画像の一部をトリミングして、cssで「background:url() repeat;」等で繰り返し表示してすることで、大きくサイズを削減することが可能です。また、アイコンにも画像を使用している場合は、パスデータで生成されているsvg(webフォント)等を使用することもオススメです。←フラットな見た目になります。
HTML・CSSの余分な記述の除外
ここは一部細かい修正にはなるのですが、「padding:0 10px 0 10px;」→「padding:0 10px;」にしたり、今後再表示する予定のないコメントアウトの記述を削除するなどの改善で削減することが可能です。
その他にもtableタグを頻繁に使用していると影響が出ている可能性もあります。tableはdl・dt・ddタグ、p・spanタグの組み合わせでも十分に回避できます。(特にcssファイルの修正の場合、ボリュームの多いサイトですと修正にかなりの時間を要します。また、修正量の割にスコアにはあまり影響されないので、優先度は高くありません。)
余分なプラグインの消去
これはWordpressの管理画面の「プラグイン」メニューから整理することが可能です。
管理画面からプラグインを追加すると、自動でサーバーの該当階層にプラグインのフォルダが生成されます。この中にプラグイン用のphp、js、css等のファイルが格納されていますので、不必要なプラグインは削除して、容量を削減しましょう!また、不必要なプラグインを削除することで、プラグインの干渉の防止にも繋がります。(すでに有効化していて多用しているプラグインを削除する際はサーバー内のプラグインフォルダを事前にバックアップしておいてください。)
まとめ
以上の改善策を実施することで、スコアがアップし、表示速度が改善されます。
また、表示速度が改善されることで、サイトからの即離脱防止に繋がったり、サイトのエラーを改善できる事もあります。PSIスコアを改善する事でマイナスになる事はありませんので、速度の変化が感じられなくても、サイトの質は上がっていますので、皆さんも是非実践してみてください!
また、サイトのPSIスコアが向上した後は、集客も増やしたいですよね!以下の記事で集客方法の一例を紹介していますので、是非、参考にしてください。
サイトの集客を増やす為に実践した事を紹介します! | &EC-アンドイーシー-
サイトの集客を増やすための対策には様々な方法がありますが、その中で初心者でも対策しやすい方法を紹介させて頂きます!