今回は自身のWebサイトを常時SSL化(http→https)することでのメリットやしないことで何か影響があるのかを説明させて頂きます!(※常時SSL化の設定方法は別の記事でご紹介させて頂きます。)
そもそも常時SSL化が良くわかっていない…という人もいらっしゃるかと思いますので、簡単に常時SSL化の説明をさせて頂きます。
常時SSL化とは
一言で言いますと、サイトのURLの始まり「http」の部分が「https」になっている事を言います。
常時SSL化を設定していないサイトには様々な脆弱性があり、個人情報を扱うサイトなどでは、サーバーとの通信時に情報が暗号化されない為、ハッカーなどの第三者にパスワードなどの情報が見られてしまう可能性があります。
しかし、SSL化の設定方法が全く分からないという人でも、最近ではレンタルサーバーの管理画面から証明書を発行して簡単かつ無料で常時SSL化を行えるようになっています。
常時SSL化していないと…
常時SSL化を設定しない場合、サイトに様々な影響が発生します。例えば…
第三者に情報を見られる可能性がある
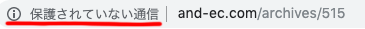
データが暗号化されていない為、CMS等で作成したサイトの場合は、管理画面のパスワードが相手に見える状態になってしまったり、個人情報が漏洩してしまう可能性があります。下図は常時SSL化前のもので、下線の通り、「保護されていない通信」という表示がされます。また、URL頭の「http://」も省略されます。(ここで紹介しているブラウザはchromeを使用しております。)

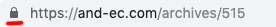
下図のように常時SSL化が完了し、数分〜数時間待つと「保護されていない通信」の表示が消え、南京錠のアイコンに変わります。このアイコンが表示されているだけでも安全なイメージになりますね!

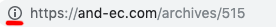
証明書の発行も完了して、url上の表示も「https: 」から始まっていて問題無いはずなのに、正しく常時ssl化が完了していない場合があります。その場合、下図のような表示になります。
証明書の発行も完了して、url上の表示も

上のような表示になってしまった場合は、HTML内の外部css、javascript、iframeやimgタグのsrc属性に指定したURLの始まりが「http://」になっているなどの原因が考えられます。(iframeの場合、クロスドメインでコンテンツが表示されない場合があります。)外部サイトのiframeや画像を読み込む場合はSSL化されているページから読み込むようにしましょう。タグ内に指定したURLの始まりが「https://」「//」であれば、正常に常時SSL化がされると思います。
サイトのSEOに影響する
googleからは「ユーザーにとって良質なコンテンツ」についてSSL化されているページも評価対象に入ると発表されています。
常時SSL化されているサイトがされていないサイトに比べて目に見えるほど大きく順位・評価が上がるという事ではありませんが、少なからず影響はあるとの事ですので、プラスになるかと思います。
まとめ
以上が常時SSL化による影響の紹介でした。セキュリティの向上に関しましては、SSL化前に比べて大きく影響している事が私も実感できていますので、しないよりもした方が確実にいいと言い切れます!これからサイトの常時SSL化を考えている人は参考までにどうぞ。