小技集1に続き、コーディング初心者におすすめしたいHTML+CSSの小技集を紹介します!(表題の通りコピペOKです)
Advertisement
表のデザイン・コーディング
1つ目は表(価格表など)に使えるスタイルの紹介です。デフォルトの表では物足りない!そんな時におすすめのスタイルになります。(※今回はtableタグではなくdivタグを使用した方法での紹介になります)
デフォルト(黒枠+黒字)
項目名1個の金額1箱(1kg)の金額
りんご100円2,500円
ぶどう400円5,500円
みかん120円6,500円
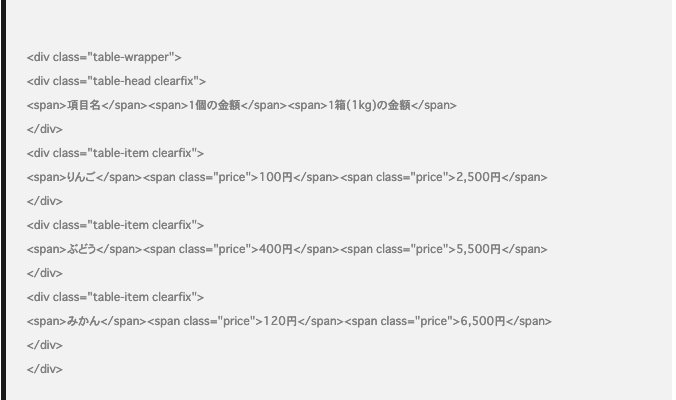
・HTML(※共通部分)
項目名1個の金額1箱(1kg)の金額
りんご100円2,500円
ぶどう400円5,500円
みかん120円6,500円
・CSS(※共通部分)
.table-wrapper div{
border-top:1px solid #333;
border-left:1px solid #333;
}
.table-wrapper .table-head span{
text-align:center;
}
.table-wrapper .table-item:last-of-type{
border-bottom:1px solid #333;
}
.table-wrapper span{
float:left;
border-right:1px solid #333;
width:33%;
}
.table-wrapper span.price{
text-align:right;
}
.table-wrapper span:last-of-type{
float:left;
border-right:1px solid #333;
width:34%;
}
ヘッド強調
項目名1個の金額1箱(1kg)の金額
りんご100円2,500円
ぶどう400円5,500円
みかん120円6,500円
・CSS
.table-head span{
font-weight:bold;
background:#ddd;
}
.table-item span:first-of-type{
font-weight:bold;
background:#eee;
}