今回はブログサイトページの構築方法と言いますか…サイトのフロントの見た目の作り方を説明させて頂きます。
ブログサイトを運営したいと思っていても、HTML・CSSの知識がないと出来ないんじゃないかとか思われる方も多いのではないのでしょうか。しかし、実際はブログサイトの構築であれば、HTML・CSSの知識が無くてもブログサイトの構築は可能です!WordPressなどのCMSを使ってしまえば、初心者でも割と本格的なブログサイトを作れてしまいます。
そんなこんなでブログサイトを運営してきた私ですが、ブログサイトのみで見た場合、正直、普段Webデザイナー・プログラマー・エンジニア職に就いている方よりも、文章を書くことが得意な人の方がブログサイトの運営向いているのでは…とか思い始めています。笑(←記事の書き方が正しいのか今でも迷っているので)
ブログサイト作成→完成までの流れ
ブログサイト作成→完成までの流れは以下の作業で完了します。(※サーバーにWordPressのインストールまでが完了している状態での場合)
②ブログ用のテーマを選択
③必要最低限なプラグインのインストール
以上の作業が完了すれば、ブログサイトを運営するための基本的な設定は完了します。初めのうちはとりあえず記事を追加していくことに集中しておけば大丈夫です。
ちなみに、WordPressインストールまでの流れは以下の記事で紹介しています。↓
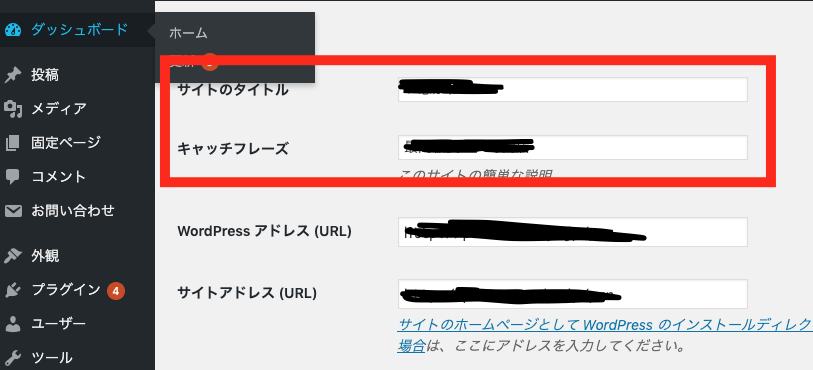
サイトのタイトルなど基本情報を設定
この設定は、WordPress管理画面の[設定]→[一般設定]から設定を変更することが出来ます。
URLの部分は変更すると画面が真っ白になってしまったり、エラーが表示されてしまったり……その状態になってしまうと、サーバー内のphpを変更しないといけないので、変更しない方がいいです。

なので、ここで変更する項目は[サイトのタイトル]、[キャッチフレーズ]のみで問題ありません。
ブログ用のテーマを選択
次に設定するのは、サイトのテーマ(見た目)の設定です。
ここは、運営者は長いこと見続ける画面となりますので、運営者さん的にも好きだと思うデザインにした方がいいかと思います。…自分のサイトを好きになった方が作業も進みますからね。ちなみに私のこのサイトは[LionMedia]というテーマを利用しています。(SEOの設定はテーマにデフォルトで入っているものもありますが、正直、プラグイン側で設定した方がいいと思います。)
テーマの選択は[外観]→[テーマ]から選択できます。デフォルトのテーマでお気に入りのものがない場合は[新規追加]から、さらにテーマを追加することができます。
また、サイトのテーマを選択するときの基準は以下の事を意識しましょう。
・記事が読みやすいデザインを選びましょう
・カスタマイズ機能が充実しているものを選びましょう
必要最低限なプラグインのインストール
ブログを運営する中で、意識するべき事、追加しておくべきページがあるので、その辺の設定・作成を助けてくれるプラグインをいくつかインストールしておきましょう!(ここでは、プラグインの設定方法の説明は省きます。)
・All In One SEO Pack
上記2つはWordPressを利用してブログサイトを運営されている方であれば、ほとんどの方が導入しているプラグインだと思います。
「Contact Form 7」が、お問い合わせフォームを作成できるプラグイン
「All In One SEO Pack」が、サイトのSEOを向上させる為の様々な設定を簡単に行うことができるプラグインになります。
まとめ
以上が、WordPressを利用してサイトの画面を構築するまでの流れになります。ある程度運営期間が経つと、さらにこんな機能のプラグインが欲しい、自分でコンテンツを追加したい等の事もあるかと思いますが、とりあえずは上記の設定までで運営することは可能です。
是非、参考にしてみてください!